カメより遅い歩みでブログ運営をしている麒麟です。
このサイトはWord Pressで作りました。
ブログ運営歴は7ヶ月です。
運営当初に使っていたテーマは無料のCocoonでした。
Cocoonは使いやすくて満足していたのですが、THE THORを使用している方のブログデザインに大いに惹かれたこと、有料テーマは無料よりSEOに強いと知り、変更するに至りました。
恥ずかしながら私は知識が乏しい、超初心者です。
そんな初心者が、初心者に優しくないと噂される「THE THOR」に変更した結果どうだったのか?
正直な感想と、戸惑ったこと、用意しておくべきことをお伝えします。
THE THOR変更当日にやったことと感想
変更当日の感想

楽しいけど、よくわからないことだらけで疲れた。
良くなかったの?


でも用語がよくわからなくて、片っ端から調べることになった
仕事で日常的にPCを触っていましたが、ExcelやPowerpoint、CADくらいでPCには全く詳しくありません。
もちろんコードなんていうものも、word pressを始めるまで見たこともありませんでした。
テーマを変更したあとは新しいテーマの機能を把握するため、端から端まで全て触り、確認していく方が多いのではないでしょうか。
そんな中で「CTA」や「カスタム投稿タイプ」などのワードが並ぶと「この用語って何のことだっけ?」という疑問が出てきます。
聞いたことがある気がするけど、さっぱり覚えてない! ということがたくさんありました。
それを片っ端から検索していく手間がありました。
Word Pressでサイトを立ち上げてからTHE THORにテーマを変えるまでは、無料テーマのcocoonを使用していました。
Cocoonを使用し出した当初も用語ややり方を検索をしまくった覚えがありましたので、同じことを繰り返したということです。
これに非常に時間を取られました。
THE THORマニュアルは不親切?
THE THORは専用のマニュアルがありますが、初心者には説明が足りないように感じました。
例えば、THE THORをインストールしたあとデモサイトのデザインをどこから反映させられるのかがわからなかったり、これは何をどうしたらいいの? と思ってしまう項目があります。
THE THORは洗練されたデザインが売りの一つです。デモサイトに惹かれてテーマ変更に踏み切る方は少なくないのではないでしょうか。
私もその一人でした。テーマをダウンロードしたらすぐにデモデザインを反映したいと思っていたのですが、マニュアルには方法が載っていないようです。見つけられなかっただけでしょうか?
デモサイトのダウンロードの仕方はインターネット検索をして調べました。
デモサイトのデザインの反映方法
THE THORをインストール後はデフォルトのデザインとなっています。
デモサイトのデザインを反映するには、専用のプラグイン「Customizer Export/Import」をインストールして有効化、THE THORデモサイトからスタイルをダウンロードします。
マニュアルは私のような初心者には、もう一歩二歩足りない印象を受けました。
スタイルとは何か?
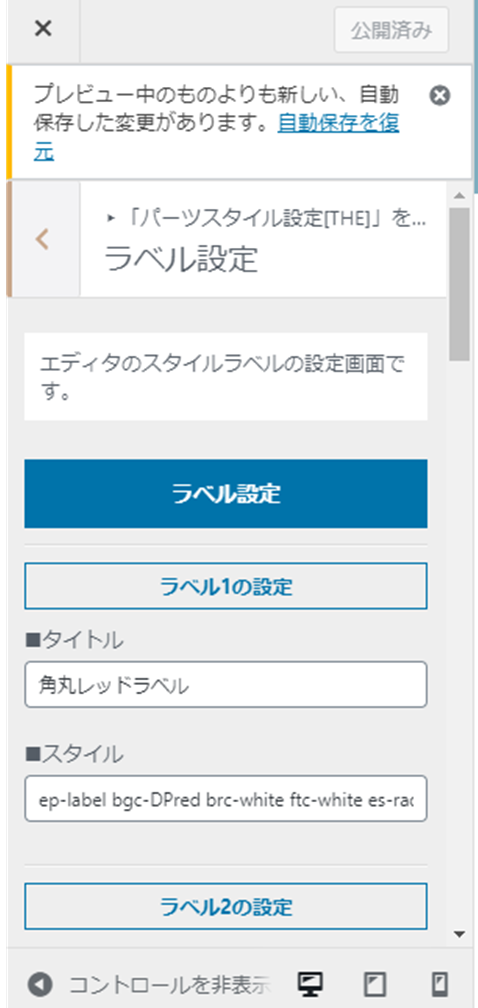
また、☟このラベル設定画面のように「スタイル」という項目で記号が表記されていることに戸惑いました。

スタイル部分に記載されている細かい文字列は何なの? 何かのコード? といった戸惑いが多くありました。
マニュアルにはこれが何なのかまるで載っていません。
検索をして調べると、これが実は非常に便利な機能であることがわかります。
好みのデザインのコード(?)を登録しておけば、簡単に呼び出して記事に加えることができるのです。
デフォルトで入っているボックスデザインは好みではなかったので、☟こちらのサイトを参考に上書きしました。
〇 ボックスのデザインサンプル60
変更当日に行ったこと・参考サイト
変更当日に行ったこと
① Cocoonサイトのバックアップ
② THE THORと相性が悪いプラグインの削除やその他無効化
③ ブラウザのキャッシュ削除
④ THR THORインストール
⑤ THE THORの会員登録
⑥ THE THORのデモサイトデザインの反映
⑦ Search consoleとアナリティクスの設定
⑧ THE THORトップ画面のデザイン変更
☝これだけやって力尽きました。6時間くらいはいじっていたと思います。
因みにテーマを変更するまでの一連の流れは☟こちらのサイトを参考にしました。
〇 他テーマからTHE THORに移行するための全手順(他サイト)
変更二日目の感想
二日目に記事の崩れがないかを確認しました。
確認したと言っても、最新記事からいくつかと、無作為にピックアップした記事を見ただけです。
画像の不具合と、クラシックエディタ
すると一記事、Cocoonでギャラリーを使って張り付けた画像3枚のうち一枚が、他の画像と重なって少ししか見えない状態となっていました。
早速直そうと編集画面を開きました。
THE THORは現状(2020年11月現在)ボックスエディタに対応しておらず、クラシックエディタを利用しなければなりません。
この修正時に初めてTHORのクラシックエディタを使うことになりました。
THE THORがクラシックエディタ専用なことについて
因みに私はボックスエディタしか使ったことがなかったので、THE THORに変更を検討する際にネックになっていました。
Cocoonでクラシックエディタのプラグインを入れて試しましたが、非常に使いづらかったのです。
その時はすぐにボックスエディタに戻してしまったのですが、THORのクラシックエディタはそれほど使いにくいとは感じませんでした。
THORのクラシックエディタは機能がすぐに呼び出せるようになっているので、不便はあまり感じません。結局慣れですね。
ギャラリーの画像が重なっていたので、画像にカーソルを合わせてEnterキーを押してみるなどしてしまいました。
イメージとしては、画像を改行させて重なって見えない部分をなくすイメージでした。素人ですみません。
何をどうしたのかはっきり覚えていないのですが、「画像の並びはおかしいけど、一応ちゃんと見えるようになった」と思い更新をしました。
そして記事を見直すと……。
hタグ(見出し)と本文の順番がバラバラになっている!!
記事バラバラ事件
のように、めちゃくちゃな並びになっていました。
何じゃこりゃ!? 私は画像しか触っていません(多分)
どういうこと!? なんで!?
と原因を検索しまくりますが同様の症状について書かれているサイトを見つけることができませんでした。
ボックスエディタで作った文章をクラシックエディタで編集するとこんな風になってしまうのだろうか? と考え、クラシックエディタを無効化して編集してみようとしたり、テーマに合わないプラグインの影響と考え全て無効化してみたり、色々なことを試しました。
しかしどれも違うようでした。
わからん。わからん!!
改めて編集画面を開くと、編集画面では元通りの表記がされました。
しかしプレビューすると、順番がバラバラ!! なんじゃそりゃ~!? 意味わからん!!
編集画面に戻るといくつかのブロック(ブロックエディタを使用していた時のブロックの名残)に「このブロックには、想定されていないか無効なコンテンツが含まれています。」という表記がされていました。
「HTMLに切り替えますか?」というような(うろ覚え)文言が出ていたので、これが原因かもしれない。やってみるしかない! と変換しました。すると冒頭文を除き、コードエディタ画面のような(ド素人丸出し)記載に切り替わりました。
……益々わからん。
わからんが、こうなったらコードっぽいままでコピーペーストして順番を変えてみるか? と試みますが、何せ編集画面では順番通りの表記になっているので困りました。どこからどうやってコピーすれば崩れないのかわからず暗礁に乗り上げます。
プレビューしたり編集に戻ったり、更新してクラシックエディタを無効化してみたりを繰り返したところ、編集画面でもおかしな順番で表記されるようになりました。
プレビューの狂いと、編集画面の狂いが一致して、狂ってるのにちょっと安心するというカオスな心境に陥ります。
なんで順番が入れ替わったのかはわかりませんが、編集でも順番がおかしくなったのなら、編集画面上で元の順番に並べればいけるかも~!? と挑みます。なぜか文章が大幅に重複する部分もありましたので、削除もしたところ……。
直りました。
直りました。やったー!!(T_T)
この記事の編集で手こずったので、他の記事も編集したらおかしなことになるのではないかと怖かったのですが、他の記事ではバラバラ事件は起きませんでした。
画像の編集をしたときに変なことをしてしまったんでしょうね。私が何をしたのか、私にもわかりません……。
ネットの世界は難しいです。
googleアドセンス広告を貼りなおす
広告設定は、テーマ変更と同時に一部を除いて消えていました。
残っていたのはサイドバーウィジェットに載せていた広告だけになっていました。
Cocoon独自の機能に張り付けていたコードが消えてしまったからでしょう。多分。
THE THORは広告設定も簡単にできるような機能があります。
「ここにコードを張り付けたらいいのね。」わかりやすいし簡単♪ と実行するも、登録できない事態が発生しました。「ちょっと経ってから試してみてね」(うろ覚え)みたいな文言が出続けるのです。
……ブログを開設してからしょっちゅうぶつかるんですよ。
登録方法とかをネットで検索して、その通りにやっているのに「反映されない、できない」って事態に!!
なんでできないのかを検索しまくって試して、やっぱりできなくて検索しまくって違う方法を試して……っていうのに時間がかかる!!
結論から言うと私の場合は、サーバーのWAFっていうセキュリティがアドセンス広告を拒否してしまっていたようです。
なんでだかわからないけど拒否されて、WAFを一時的に切ったらあっさり貼れるようになり、貼ったあとにWAFを戻して解決しました。
この事態はTHE THORのせいではありません。
サーバーのセキュリティが頑張ってくれているお陰です。
アナリティクスにフィルターを設定する
Cocoonの時はJetpackを使ってPV数をカウントしていました。
吹いたら飛ぶような超弱小ブログですが、見てくれる人がいると嬉しくて、起床時や就寝時に欠かさずJetpackを見ていました。
しかしTHE THORはSEOに関わるプラグインなどと相性が悪く、不具合を起こす可能性があるので使用を止めなければなりませんでした。
そういえば、Googleアナリティクスもページビュー数が見られるんだっけ。
これまではリアルタイムのアクティブユーザー数しか見ていなかったのですが、アナリティクスの機能を確認してみました。
すると、なぜだかエライPV数が伸びています。
テーマを変えるとこんなに違うの!? いや、さすがに反応早すぎでしょ。と詳しく見てみると、自分をカウントしていました。
ありがちなやつですね。
自分のカウントを外すにはアナリティクスのフィルター機能に、自分が使っているPCのIPアドレスを登録してカウントから除外してもらう必要があります。
検索すると多数のサイトで説明されていました。
☟内容はこんな感じでどれも似ています。
しかし、やっぱりできない。
「アナリティクスのフィルター登録は簡単です」とうたっているサイト通りに登録しても、自分がカウントされている!!
何なんだよー!! とさらに検索をして原因を探しました。
するとこちらのサイトで原因がわかります☟
IPアカウントは末尾の桁が変わるのだそうですよ。
フィルターをかける時に「等しい」ではなく「前方が一致」を選択する必要があります。
これで時間を取られました。
正直これは、Cocoon時代に気付いて行っておくべき処理でした。
しかもiphoneのsafariユーザー以外のスマホは、カウントを除外できないことを知り、ショックを受けました。
この日はこれで終了しました。
変更二日目に行ったこと
変更二日目にやったこと
① 記事が崩れていないか確認する
② googleアドセンス広告を貼りなおす
③ ボックスやボタンデザイン設定を変更する(初日から引き続き)
④ アナリティクスにフィルターを設定する
変更3日目に行ったこと
現在はこちらです☟
変更3日目に行ったこと
① 記事の作成
② 既存記事の確認
テーマの変更は早めがいいと言いますが、本当にその通りですね。
無知が故に色々な壁にぶつかりましたが、THE THORには満足しています。
やっぱり格好いいから!!
当初はクールな印象を求めていましたが、細かな設定を積み重ねているうちにソフトな印象になってしまいました。これはこれでいいか、と気に入っています。暫くして飽きたらちょっとずつ手を加えて行こうと思います。
Cocoonから移行して記事内に起きた変化
CocoonからTHE THOR移行に伴って、変化したことはこちらです☟
〇 プラグインを使った吹き出しは、プラグインを入れていればそのまま残りますが、Cocoon独自の吹き出しは文字だけが残って装飾は消えてしまうようです。
〇 ギャラリーの画像表示に不具合が発生することがあります。
〇 twitterやyoutubeの埋め込みがURL表記だけになることがあります。(従来通りの表記になっている記事もあり)
〇 広告が剥がれる部分があります。
まだあったかな?
色々あったので忘れていることがあるかもしれません。
また、知識が深い方に言わせれば、「それはテーマ移行のせいではなく、麒麟のせい」ということもあるかもしれません。
とにかく、THE THORのクラシックエディタは、ブロックエディタしか使ったことがなくても一日も経てば慣れます。
いじっていて足りないと感じるのは、吹き出しの登録の数くらいですかねぇ。
これまで使っていた吹き出しのプラグイン「LIQUID SPEECH BALLOON」がクラシックエディタでは使用できないので、対応してほしいと思っています。
30近いバージョンを登録していたので、これから使えないのが残念です。
これはTHE THORのせいではなくてプラグイン側の問題ですね。
Cocoonは使いやすくて素晴らしいテーマでしたが、THE THORに変えて満足してます。
楽しい!!
THE THORを検討されている方の参考になりますように。